
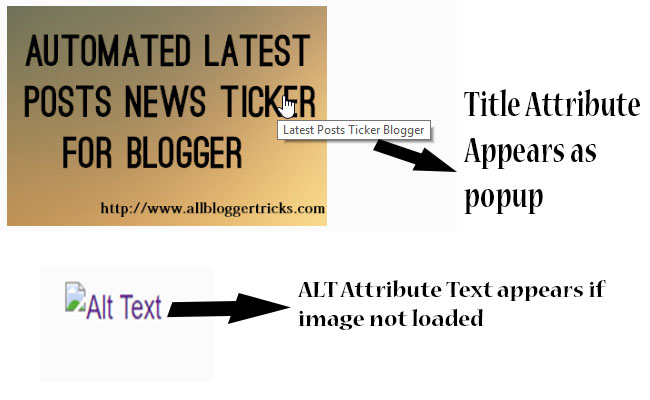
ALT Attribute is the Alternate Text or the description of the image this will display when your image is not loaded for some reason.
This will inform the Search Engine about the image if it is not loaded.
ALT text should be Unique and Relevant to the image you are uploading.
Alt also plays an important role in accessibility. When there is no image loaded or the link to the image is broken then this will be very hard for visually impaired users to see what actually is not loaded or whether there is an image or not.
Relevant Alt tags can help your site/blog to rank higher in Search Engine Results Now your question is how?
When you use the right Alt attributes then your image will rank higher in Search Engines Images Search. So when any person clicks on that image it will redirect to your site hence it is one of the factors of SEO.
Title Attribute: Title attribute is different from the name of the image as the title attribute when defined it doesn't display all the time.
The title attribute is by default a hidden text when the user mouse over the image the title attribute text will be shown in the popup just above the image next to the mouse cursor.
This trick is to make your images to get the recommended alt and title attributes.
The title attribute is by default a hidden text when the user mouse over the image the title attribute text will be shown in the popup just above the image next to the mouse cursor.
Note: This trick will work on the empty images without alt and Title attributes.
My advice will be to add alt and title attributes explicitly to the new posts images.
How this trick will work?
This trick is a Javascript code where we take the name of the image as the alt and title attribute value.
In order, this trick to be efficient your images should have relevant image names.
Before you upload the image file just give it the exact name and then upload.
Before you upload the image file just give it the exact name and then upload.
Who should not follow this trick?
This trick is not for the blogs where images are uploaded without naming it correctly.
Don't use the name of the images like 1.png, 1.jpeg etc give it short and relevant name to the image.
Don't use the name of the images like 1.png, 1.jpeg etc give it short and relevant name to the image.
It will be useless if you don't have any relevant name to the images. Visually impaired users will not be able to know what exactly the image is about.
STEP 3: After Clicking on Edit HTML Search for
</body>
STEP 2: Copy This Below Code Before </body>
JavaScript Code for Blogger Blogs:
STEP 1: Go To Template Section As Shown in The Image Below


</body>
STEP 2: Copy This Below Code Before </body>
<script type="text/javascript">
let img,p,a,s;
p = /^.*[\\\/]/g;
img = document.querySelectorAll('.post img');
img.forEach((el, i, array) => {
s = el.getAttribute('src');
a = s.replace(p, '').split('.')[0].replace(/%2B/g, ' ');
if(!el.getAttribute('alt')){
el.setAttribute('alt', a);
}
if(!el.getAttribute('title')){
el.setAttribute('title', a);
}
});
</script>
STEP 3: Now save the template and check your images.
JavaScript Code for other Websites:
(Note: This will select all images)
<script type="text/javascript">
let img,p,a,s;
p = /^.*[\\\/]/g;
img = document.querySelectorAll('img');
img.forEach((el, i, array) => {
s = el.getAttribute('src');
a = s.replace(p, '').split('.')[0].replace(/%2B/g, ' ');
if(!el.getAttribute('alt')){
el.setAttribute('alt', a);
}
if(!el.getAttribute('title')){
el.setAttribute('title', a);
}
});
</script>
Concluding:
I'm very happy you have added the code and optimized your blog images.
This trick is to make your images to get the recommended alt and title attributes.
Doing this manually for new posts with relevant text will make your images more fruitful.
That's It Thanks For Following our Tutorial '' Automated Title, Alt Attributes for Blogger Posts Images - JavaScript '' Along With us If you found any difficulty Please Comment and Share Your Valuable Opinion. And Stay tuned for More Tutorials Like This and Share this with your friends.




No comments:
Post a Comment