Hello, Everyone, I'm back with another small but useful feature of HTML5. Many developers think about how they can implement a feature that can check for spelling mistakes when user type in the input box.
When you think first you might come out with an opinion that a very complex solution for this problem.
HTML5 is so powerful with one line attribute you can check for spelling mistakes/type made by users.
If you are a Grammarly user you know when you make a typo there will be an underline in red colour under that word.
Similarly, you can achieve a similar feature just by adding this attribute to editable elements.
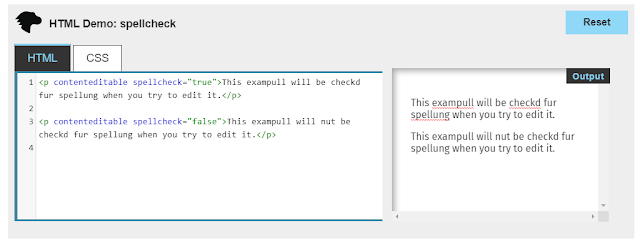
Screenshot from developer.mozilla.org
Please note:
Non-editable elements are not checked for spelling errors.
How To Use:
<input type="text" spellcheck="true"> // To Enable Spell Check
<input type="text" spellcheck="false"> // To Disable Spell Check
If you want to explicitly disable the spell check feature you can change the value to false.
What about the compatibility? Whether it is supported by top browsers?
According to MDN, This property is supported by all the major browsers like chrome, firefox and safari please refer to the MDN Compatibility chart to know about all the browsers.
Conclusion: Hopes you learned something new from this article. Try This HTML5 spellcheck attribute in your project and check whether it is useful or not.







No comments:
Post a Comment