All Frontend Dev Tricks - Javascript & Reactjs tutorials
Subscribe us and get all the latest widgets, tutorials and tricks directly in your mail box. We guarantee that we will never spam on your email nor we will distribute it.
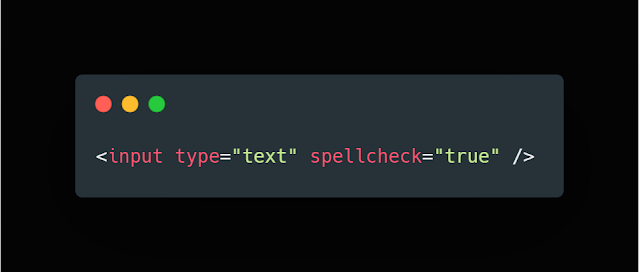
Check for Spelling Mistakes with One Line HTML5 Attribute

Hello, Everyone, I'm back with another small but useful feature of HTML5. Many developers think about how they can implement a feature that can check for spelling mistakes when user type in the input box. When you think first you might come out with an opinion that a very complex solution for th…
CSS Shorthand - Positioning all 4 sides with one Inset property

Hello, Friends, I'm back with a new article that will guide you to use this new CSS Property INSET which can be used as a shorthand for positioning values, refer to the image above. Developers get tired of writing the same position values like a top, right, bottom and left separately what if the…
Determine If multiple keys are pressed at once using JavaScript
Hello, Everyone Today we will determine or Find out and add an Event listener that detects if two keys are pressed at once. It is common for developers to create shortcuts for users if they press some key combinations then something happens for example we see in Windows or Mac shortcuts to copy-past…



