Hello Everyone Today we are back again with another useful CSS Tutorial which is simple but very useful " How To Make First Letter Large & Capitalize In Blogger Post by Dropcap ". Many Times in Magazines or Newspapers They make First Letter of the Paragraph Large And Then All the letters written Normally.

What are Drop Caps (Increase First letter Font Size)?
Drop Caps is basically a typographical effect Mainly Used by Newspapers, magazines To Make The Long Paragraphs Attracting And Beautiful For The Readers to read. So Here The First Letter of the Very First Paragraph will be Larger and And Then All the Other letters written Normally. Drop Caps can also be added to blogs or websites using a simple CSS technique and a HTML Span Tag to Make This Tutorial Very Easy to Follow And to use in any Websites or Blogs.
Why To Use Drop Caps?
DropCaps is a Optional Widget But Has Many Features like:
- Pure CSS script is used in this widget So That This Drop Caps widget does not effect on the Loading Speed of the Site.
- Drop Caps Makes The Post Looks Beautful And Attractive. And Makes Your Blog Post More Professional.
- It Can Be Added By Using Span Tag No additional Script
- Created By Using CSS So Compatible with all Browsers.
Let Start! How To Add Animated Feedburner Subscription Widget in Blogs or sites:

Steps To Add Animated Feedburner Subscription Widget:
STEP 1: Log in to your Blogger account and Go to your Blogger Dashboard

STEP 2: In The Left Side Bar You will find Template Section as highlighted in the image above Click on Template.
STEP 3: Click On Edit HTML.
STEP 4: After Clicking on Edit HTML Search for
]]></b:skin>
STEP 5: Copy This Below Code Before ]]></b:skin>
.TW_DropCap{ float:left; font-size: 75px; line-height: 50px; font-family: Georgia;text-shadow: 0.03em 0.01em #C0C0C0;color: #111;text-transform:uppercase;padding-right: 6px; padding-top: 2px;}/* http://www.trendingwidgets.com Script Ends*/
Customization:
- The Green Highlighted Text is Responsible for Font Size. For changing the Font size replace 75px With Your Desired Number.
- The Orange Highlighted Text is Responsible for Text Color. To change the text color replace #111 with your Desired Color.
How to use Drop caps in our Blog Posts?
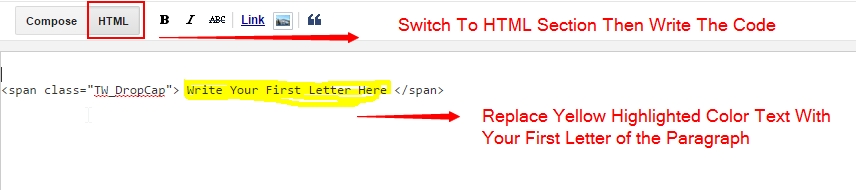
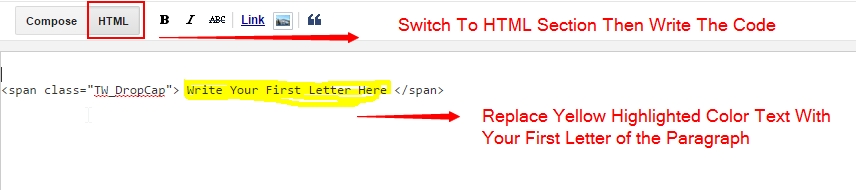
It is very easy to use Drop Caps in Blog Post You just Need To create new post and then switch to HTML Section and Just write the below code in your post editor where html is switched:

<span class="TW_DropCap"> Your First Letter Here </span>

Now Follow The Image Above And Replace yellow Highlighted Color text with first letter of your paragraph.
That's It Thanks For Following our Tutorial " Make First Letter Large & Capitalize In Blogger Post by Dropcap '' Along With us If you found any difficulty Please Comment and Share Your Valuable Opinion. And Stay tuned for More Tutorials Like This and Share this with your friends.




Thanks it works fine, but everytime I have to add that code in the post editor. Is there any way directly it will show first letter in CAPS?
ReplyDeleteBTW its really simple and cool. :)