How To Add Best 3 Columns Footer Widget Section in Blogger Theme?
What is 3 Columns Footer Widget Section?
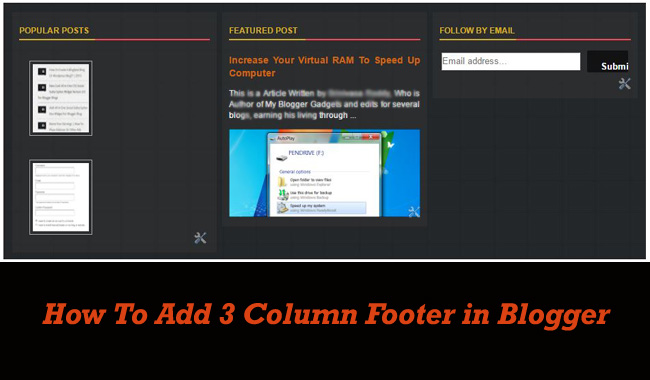
3 Columns Footer Widget Section is a Three Column Footer Which is Responsive This will add three widget Containers in the layout section of the blog Horizontally So you can add your Desired Widgets From the Layout.
Why To Use Best 3 Columns Footer Widget Section in Blogger Theme?
Best 3 Columns Footer Widget Section in Blogger Theme is Recommended Because Blogger Themes Without Footer will not look Official. Many Webmasters are confused that if we add this three column Footer then this will make the Blog Loading Speed Slower But This will not effect on loading time. Loading time depends on How many widgets you are using inside that three Columns Footer if you use more then the site will become slower.
We Have Made The Three Columns Footer Responsive So that you can use it in any device. We have used only CSS to Decorate The Footer Widget So that it Should be Fast. More Importantly it is Beautiful, Responsive, Can Fit to Any theme By few tweaks.
We Have Made The Three Columns Footer Responsive So that you can use it in any device. We have used only CSS to Decorate The Footer Widget So that it Should be Fast. More Importantly it is Beautiful, Responsive, Can Fit to Any theme By few tweaks.
Let Start! How To Add Add Best 3 Columns Footer Widget Section in Blogger Theme
We have Divided The Tutorial Into Two Parts CSS And HTML
STEP 2: After Clicking on Edit HTML Search for We have Divided The Tutorial Into Two Parts CSS And HTML
First We Will Add Some Styling ( CSS ):
STEP 2: In The Left Side Bar You will find Template Section as highlighted in the image above Click on Template.
STEP 3: Click On Edit HTML.
STEP 4: After Clicking on Edit HTML Search for
]]></b:skin>
STEP 5: Copy This Below Code Before ]]></b:skin>
/* 3 Columns Footer Decorated By http://www.trendingwidgets.com */
#TW_Footer_Wrap {
margin:auto;
width: 100%;
background: rgba(0,0,0,0.1) url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgyZdMrWmTlJhWezroeSkWMhZxcNeDUKR7eBS0JDyDNhZS1gpC3kziW_LDd20h7NDl1i66HWjT0IyCqtBv5ckV_c3qfTWgG21V8-IbL7NB0uwGzw5phYMn9eV5iZWb3WWCMwT5ByWRPm9ud/s320/lower22.jpg) repeat scroll;
box-sizing: border-box;}
#TW_Inner-Wrapper {
padding: 10px 5px;
box-sizing: border-box;}
.TW_Footer-Tabs {
background: rgba(51, 51, 51, 0.5);
float:left;
margin: 4px 0px 0px 8px;
width: 32.23%;
text-align: justify;
font-size:100%;
line-height: 1.6em;
word-wrap: break-word;
overflow: hidden;
box-sizing: border-box;
color: #fff; }
.TW_Footer_Widget_Wrap {margin: 0; padding: 0px;}
.TW_Footer_Widget_Wrap{padding: 10px 10px!important;}
.TW_Footer_Widget_Wrap h2{
font-weight: bold;
border-bottom: 2px solid #F44A56;
position: relative;
padding: 10px 10px 5px 0px;
margin: 0px 0px 10px 0px;
text-align: left;
color: #D3AC23!important;
text-transform: Uppercase;
font: bold 100% Arial!important;}
.TW_Footer_Widget_Wrap h2:before{
width: 40%;
background: #D3AC23;
height: 2px;
position: absolute;
bottom: -2px;
content: "";
left: 0px; }
Customization:
- The Yellow Highlighted Text is responsible for the Background Color of the Footer Tabs So if you want to Change it just change the values to your desired one.
- The Orange Highlighted Text is Responsible for Color of the Heading H2 Tags If you want to change then replace it.
- The Green Highlighted Text is for The Widget Title In Most blogs the Widgets Title Will be h2 But If you use h3 Don't worry just change or replace h2 with h3.
STEP 6: All Done Save the template.
Second We Will Add Some Styling ( HTML):
STEP 1: Go To Template Section As Shown in The Image Below


</body>STEP 3: Copy This Below Code Before </body>
<div id='TW_Footer_Wrap'>
<div id='TW_Inner-Wrapper'>
<div class='TW_Footer-Tabs' id='TW_Footer-Tab-1'>
<b:section class='TW_Footer_Widget_Wrap' id='TW_Footer_Widget_Wrap1' preferred='yes'>
</b:section>
</div>
<div class='TW_Footer-Tabs' id='TW_Footer-Tab-2'>
<b:section class='TW_Footer_Widget_Wrap' id='TW_Footer_Widget_Wrap2' preferred='yes'>
</b:section>
</div>
<div class='TW_Footer-Tabs' id='TW_Footer-Tab-3'>
<b:section class='TW_Footer_Widget_Wrap' id='TW_Footer_Widget_Wrap3' preferred='yes'>
</b:section>
</div>
<div style='clear: both' />
</div>
</div>
STEP 4: All Done Save the template And Check it in your Blog Layout.
That's It Thanks For Following our Tutorial '' How To Add Best 3 Columns Footer Widget Section in Blogger Theme? '' Along With us If you found any difficulty Please Comment and Share Your Valuable Opinion. And Stay tuned for More Tutorials Like This and Share this with your friends.






how to add it above the older footer and how to under line it please answer me
ReplyDelete