Hello Friends We are back with one on the best and most advanced Recent Posts widget i.e Dynamic Recent Posts Block + Pagination Responsive layout for blogger . This Widget is built with Blogger json Script Which is very fast and efficient in building widgets for blogger blogs. Recent Posts Block Widget consists 10 most recent posts of your blog you can extend the posts count according to your choice. This Recent Posts Block can be placed anywhere in your site Homepage, Static pages and in posts also.
What is Dynamic Recent Posts Block + Pagination Responsive layout for blogger?
Dynamic Recent Posts Block Fetches Your Most Recent Posts With Posts Thumbnails and Display Title of the Posts after the Thumbnail and Your posts meta tags like Author, Published date, Labels below the title which looks beautiful and can be customized according to your desires or websites Themes. This is respocive widget can be placed anywhere in your site Homepage, Footer, Static pages and in posts also. Created By JSON Script And Decorated by using Regular CSS and JS. This widget has Pagination so that you can show as many posts you want to get good views.
Why To Use Dynamic Recent Posts Block + Pagination Responsive layout for blogger?
Dynamic Recent Posts Block is Recommended Because It has best pagination feature Which looks amazing and inspired by WordPress Sites. It can display many posts at a time and does not look messy. The Recent Posts Widget has many amazing features like to display posts meta information and Short excerpt of the post. This widget shows post on +5 basis for example you can show number of posts minimum 5 then multiplied by 5 when you want to add more hence you can show posts like 5, 10, 15, 20 etc. if you show posts like 4, 8 etc then the widget will break.
when the visitors comes from Search engines to a particular post they don't know what is new in the site. if Recent Posts Widget will be there there will be more Page views, internal linking and low bounce-rate if this is there then it is good for SEO.
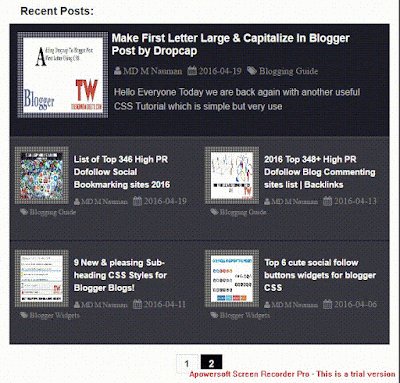
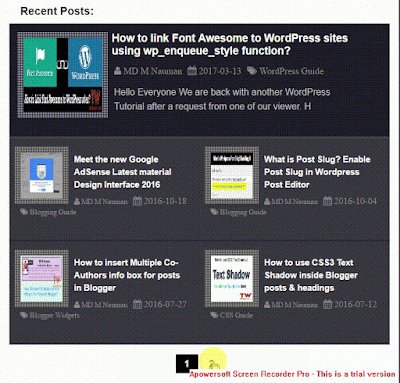
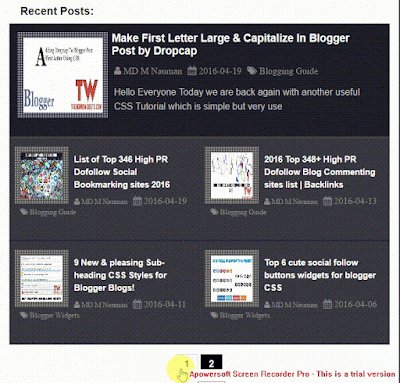
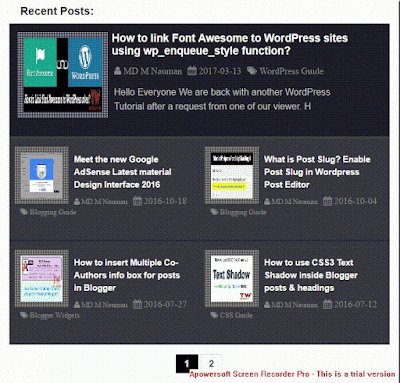
See The GIF Demo Below After the tutorial you will get this Widget:
Before Starting We Want to let you know that we have two different versions of this Dynamic Recent Posts Block Widget. First one is Light and Second one is Dark. If your theme is dark then choose dark and vice versa for light theme users. So Follow this tutorial Carefully and add this beautiful optimized widget.
Let Start! How To Add Dynamic Recent Posts Block + Pagination Responsive layout in Blogs or sites:
Steps To Add Dynamic Recent Posts Block + Pagination Responsive layout Widget:
First We Will Add Light Version Of this widget This widget is for those users who have light background on their site.
First We Need To Add Scripts in the Head Section of the site The Two Scripts are: - Jquery
- Font-awesome
This Widget is build with Jquery and Decorated by Font-awesome Don't worry We are giving you the CDN Links Which will load very fast and does not effect much on loading of the site But If you already included the scripts then skip this step.
- Go To Blogger > Template
- Backup your template
- Click "Edit HTML"
- Just after <head> tag paste the following CSS & JS source links & Scripts:
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js'/>
<link href='https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css' rel='stylesheet'/>
If You Already Have Jquery and Font-awesome Scripts then please skip that Above step.
STEP 1: Log in to your Blogger account and Go to your Blogger Dashboard
STEP 2: In The Left Side Bar You will find Layout Section as highlighted in the image above Click on Layout.

STEP 3: Click On "Add a Gadget" As highlighted in the image above.

STEP 4:After Clicking on "Add a Gadget" Choose "HTML/JavaScript" from the list
STEP 5: Now Copy This Below Code And Paste it in The Empty Box of the "HTML/JavaScript" Section.
That's It Thanks For Following our Tutorial '' Dynamic Recent Posts Block + Pagination Responsive layout for blogger '' Along With us If you found any difficulty Please Comment and Share Your Valuable Opinion. And Stay tuned for More Tutorials Like This and Share this with your friends.
<style type="text/css">
*{
padding: 0px;
margin: 0px;
box-sizing: border-box;
}
#latest_posts{margin: 80px 0px;}
#latest_posts ul{
list-style: none;
}
#latest_posts ul li:first-child{
background: #fff;
padding: 15px ;
border-bottom: 3px solid #eaeaea;
min-height: 200px;
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhN67-BzPSGTRmPKLBdVt2lYHP5nJIISesRcEyP-HHL2K6YAhVdoRmiNqsvdL5y87kFRtqz_ZaSOY4HjzghTCA3hIWnwbqilEmabvVH6dxcxLpb2dpYqcfPrRFR4BRjFoLKW2-8hVKAXaM/s1600/trendingWidgetsBg2.png') repeat;
overflow:hidden; }
#latest_posts ul li:first-child img{
width: 25%;
display: inline-block;
float: left;
min-height: 150px;
padding: 10px;
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiyNO-sLLByNwgjpwepA15Mhwl2-MPBnYabWkEewyGBLN1NaubbjdHaxfbatKvSm6rNqgjpyfBHW31xwXq20tZgtnDJ6Uoi5Cx6n3GQ3LABC2FBfI-e86joZPZrTONEe4L0ry6lmud4QGc/s1600/TrendingWidgetsBackground1.png');
}
#latest_posts ul li:first-child h3{
width: 70%;
float: left;
padding: 0px 6px;
text-align: left;
}
#latest_posts ul li:first-child h3 a{
color: #000;
text-decoration: none;
font-size: 100%;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
}
#latest_posts ul li:first-child p {
font-size: 12pt;
line-height: 1.6em!important;
color: #2e2e2e;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
display: inline-block;
width: 70%;
position: relative;
padding: 5px 0px 0px 10px;
text-align: left;
float:left;
}
#latest_posts ul li:first-child:after{
display: inline-block;
clear: both;
content: "";
}
#latest_posts ul li:after{
display: inline-block;
clear: both;
content: "";
}
#latest_posts ul li:not(#first_item){
width: 50%;
display: inline-block;
float: left;
min-height: 200px;
overflow: hidden;
background-color: #f7f7f7;
padding: 15px;
}
#latest_posts ul li:not(#first_item) img{
width: 30%;
display: inline-block;
float: left;
min-height: 100px;
padding: 10px;
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiyNO-sLLByNwgjpwepA15Mhwl2-MPBnYabWkEewyGBLN1NaubbjdHaxfbatKvSm6rNqgjpyfBHW31xwXq20tZgtnDJ6Uoi5Cx6n3GQ3LABC2FBfI-e86joZPZrTONEe4L0ry6lmud4QGc/s1600/TrendingWidgetsBackground1.png');
}
#latest_posts ul li:not(#first_item) h3{
width: 70%;
float: left;
padding: 10px 10px;
}
#latest_posts ul li:not(#first_item) h3 a{
color: #000;
text-decoration: none;
font-size: 80%;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
}
#latest_posts ul li:not(#first_item) p {
display: none;
}
.easyPaginateNav{padding:5px; position: relative;
top: 20px;
text-align: center; clear:both}
.easyPaginateNav a {font-weight: bold; color: #333;text-decoration: none;
padding: 7px 14px;
background: #FDFDFD;
font-family: sans-serif, helvetica;
font-size: 16px;
font-weight: bold;
margin: 5px 2px;
border: 1px solid #ddd;}
.easyPaginateNav a.current {color: #FFF;
font-family: sans-serif, helvetica;
font-size: 16px;
font-weight: bold;
background: none repeat scroll 0% 0% rgba(0, 0, 0, 1);
margin: 5px 2px;
padding: 7px 14px;
border: 1px solid #000;
transition: all .3s ease-in-out;}
#latest_posts ul li:not(#first_item .meta-tags) .meta-tags{
position: relative;
margin: 20px 0px 10px 50px;
left: 30px;
}
.meta-tags span{
margin-left: 10px;
}
#latest_posts ul li:not(#first_item) .meta-tags a{
text-decoration: none;
font-size: 80%;
}
#latest_posts ul li:first-child .meta-tags{
position: relative;
margin: 15px 0px 10px 0px;
left: 0px;
float: left;
}
#main-heading{
margin: 10px 20px;
font-size: 120%;
font-family: BebasNeueRegular, arial, Georgia, serif;
text-align: left;
}
</style>
<div id='latest_posts'>
<h2 id="main-heading">Recent Posts:</h2>
<ul id='latest_posts_list'>
</ul>
</div>
<script type="text/javascript">
// Starting http://www.trendingwidgets.com/ Widget Script
function trendingWidgets(json){
var pageNum, thumbnail, trueThumbnail;
var ul_list = document.getElementById('latest_posts_list');
for (var a = 0; a < 10; a++) {
for (var b = 0; b < json.feed.entry[a].link.length; b++) {
if(json.feed.entry[a].link[b].rel == 'alternate'){
break;
}
}
var get_url = json.feed.entry[a].link[b].href;
if(json.feed.entry[a].link !== null){
var ListTitle = json.feed.entry[a].title.$t;
}
if(json.feed.entry[a].media$thumbnail.url !== null){
thumbnail = json.feed.entry[a].media$thumbnail.url;
var trueThumbnail = thumbnail.replace("?imgmax=800", "");
trueThumbnail = trueThumbnail.replace("s72-c","");
} else if(json.feed.entry[a].content.match(/src=(.?[\.jpeg|\.jpg|\.gif|\.png])/) !== null){
trueThumbnail = json.feed.entry[a].content.match(/src=(.?[\.jpeg|\.jpg|\.gif|\.png])/)[1];
} else{
trueThumbnail = "<span id='no-image'>No Thumbnail</span>";
}
var newContent = json.feed.entry[a].content.$t;
var theContent = newContent.replace(/(<([^>]+)>)/ig,"").substr(0,100);
// Meta Information by http://www.trendingwidgets.com/
var authorName = json.feed.entry[a].author[0].name.$t;
var authorUrl = json.feed.entry[a].author[0].uri.$t;
var publishedDate = json.feed.entry[a].published.$t.substr(0, 10);
var labels = json.feed.entry[a].category[0].term;
var listing = "<li><a class='trendingWidgetstitle' href='"+get_url+"' target='_blank'><img src='"+trueThumbnail+"'/></a><h3><a class='trendingWidgetsmbttitle' href='"
+get_url+
"'target='_blank'>"
+ListTitle+
"</a></h3></br><div class='meta-tags'><span id='author'><a href='"+authorUrl+"' target='_blank'><i class='fa fa-user' aria-hidden='true'></i> "+authorName+"</a></span><span id='published-date'><i class='fa fa-calendar' aria-hidden='true'></i> "+publishedDate+"</span><span id='labels'><a href='"+blogLink+"/search/label/WordPress%20Guide' target='_blank'><i class='fa fa-tags' aria-hidden='true'></i> "+labels+"</a></span></div><p>"+theContent+"</p></li>";
ul_list.innerHTML += listing;
var addClassToLi = document.getElementById("latest_posts_list");
addClassToLi.firstElementChild.setAttribute("id", "first_item");
}
$('#latest_posts_list').easyPaginate({
paginateElement: 'li',
elementsPerPage: 5,
effect: 'slide',
prevButton: false,
nextButton: false,
firstButton: false,
lastButton: false,
slideOffset: 800
});
$(".page").click(function(){
var addClassToLi = document.getElementById("latest_posts_list");
addClassToLi.firstElementChild.setAttribute("id", "first_item");
});
}
</script>
<script>
var blogLink = document.location.origin;
var callScript = document.createElement("script");
callScript.src = blogLink+"/feeds/posts/default?alt=json-in-script&callback=trendingWidgets";
var latest_posts = document.getElementById('latest_posts');
latest_posts.appendChild(callScript);
$(window).on("resize", function(){
$("#latest_posts").css("width", 100 + "%");
});
</script>
<script type="text/javascript" src='https://mytopdownloads.com/Trending-Widgets/jquery.easyPaginate.js'/></script>
STEP 6: All Done Save the Gadget and Check it in your site.
STEP 1: Log in to your Blogger account and Go to your Blogger Dashboard



and Open it as highlighted in the image above.
Second We Will Add Dark Version Of this widget This widget is for those users who have Dark background on their site.
If you have Already Included this scripts then please Skip this below Step.
First We Need To Add Scripts in the Head Section of the site The Two Scripts are: If you have Already Included this scripts then please Skip this below Step.
- Jquery
- Font-awesome
This Widget is build with Jquery and Decorated by Font-awesome Don't worry We are giving you the CDN Links Which will load very fast and does not effect much on loading of the site But If you already included the scripts then skip this step.
- Go To Blogger > Template
- Backup your template
- Click "Edit HTML"
- Just after <head> tag paste the following CSS & JS source links & Scripts:
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js'/>
<link href='https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css' rel='stylesheet'/>
If You Already Have Jquery and Font-awesome Scripts then please skip that Above step.
STEP 1: Log in to your Blogger account and Go to your Blogger Dashboard
STEP 2: In The Left Side Bar You will find Layout Section as highlighted in the image above Click on Layout.

STEP 3: Click On "Add a Gadget" As highlighted in the image above.

STEP 4:After Clicking on "Add a Gadget" Choose "HTML/JavaScript" from the list
STEP 5: Now Copy This Below Code And Paste it in The Empty Box of the "HTML/JavaScript" Section.
<style type="text/css">
*{
padding: 0px;
margin: 0px;
box-sizing: border-box;
}
#latest_posts{margin: 80px 0px;}
#latest_posts ul{
list-style: none;
}
#latest_posts ul li:first-child{
background: #1B1B1B;
padding: 15px ;
border-bottom: 3px solid #474747;
min-height: 200px;
}
#latest_posts ul li:first-child img{
width: 25%;
display: inline-block;
float: left;
min-height: 150px;
padding: 10px;
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiyNO-sLLByNwgjpwepA15Mhwl2-MPBnYabWkEewyGBLN1NaubbjdHaxfbatKvSm6rNqgjpyfBHW31xwXq20tZgtnDJ6Uoi5Cx6n3GQ3LABC2FBfI-e86joZPZrTONEe4L0ry6lmud4QGc/s1600/TrendingWidgetsBackground1.png');
}
#latest_posts ul li:first-child h3{
width: 70%;
float: left;
padding: 0px 6px;
text-align: left;
}
#latest_posts ul li:first-child h3 a{
color: #fff;
text-decoration: none;
font-size: 100%;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
}
#latest_posts ul li:first-child p {
font-size: 12pt;
line-height: 1.6em!important;
color: #bfbfbf;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
display: inline-block;
width: 70%;
position: relative;
padding: 5px 0px 0px 10px;
text-align: left;
float:left;
}
#latest_posts ul li:first-child:after{
display: inline-block;
clear: both;
content: "";
}
#latest_posts ul li:after{
display: inline-block;
clear: both;
content: "";
}
#latest_posts ul li:not(#first_item){
width: 50%;
display: inline-block;
float: left;
min-height: 180px;
overflow: hidden;
background-color: #373737;
padding: 15px 10px 0px 10px;
border-bottom: 3px solid #282828;
}
#latest_posts ul li:not(#first_item) img{
width: 30%;
display: inline-block;
float: left;
min-height: 100px;
padding: 10px;
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiyNO-sLLByNwgjpwepA15Mhwl2-MPBnYabWkEewyGBLN1NaubbjdHaxfbatKvSm6rNqgjpyfBHW31xwXq20tZgtnDJ6Uoi5Cx6n3GQ3LABC2FBfI-e86joZPZrTONEe4L0ry6lmud4QGc/s1600/TrendingWidgetsBackground1.png');
}
#latest_posts ul li:not(#first_item) h3{
width: 70%;
float: left;
padding: 10px 10px;
}
#latest_posts ul li:not(#first_item) h3 a{
color: #fff;
text-decoration: none;
font-size: 80%;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
}
#latest_posts ul li:not(#first_item) p {
display: none;
}
.easyPaginateNav{padding:5px; position: relative;
top: 20px;
text-align: center; clear:both}
.easyPaginateNav a {font-weight: bold; color: #333;text-decoration: none;
padding: 7px 14px;
background: #FDFDFD;
font-family: sans-serif, helvetica;
font-size: 16px;
font-weight: bold;
margin: 5px 2px;
border: 1px solid #ddd;}
.easyPaginateNav a.current {color: #FFF;
font-family: sans-serif, helvetica;
font-size: 16px;
font-weight: bold;
background: none repeat scroll 0% 0% rgba(0, 0, 0, 1);
margin: 5px 2px;
padding: 7px 14px;
border: 1px solid #000;
transition: all .3s ease-in-out;}
#latest_posts ul li:not(#first_item .meta-tags) .meta-tags{
position: relative;
margin: 20px 0px 10px 50px;
left: 30px;
}
.meta-tags span{
margin-left: 10px;
color: #888;
}
#latest_posts ul li:not(#first_item) .meta-tags a{
text-decoration: none;
font-size: 80%;
}
.meta-tags a{
color: #888;
}
#latest_posts ul li:first-child .meta-tags{
position: relative;
margin: 15px 0px 10px 0px;
left: 0px;
float: left;
}
#main-heading{
margin: 10px 20px;
font-size: 120%;
font-family: BebasNeueRegular, arial, Georgia, serif;
text-align: left;
}
</style>
<div id='latest_posts'>
<h2 id="main-heading">Recent Posts:</h2>
<ul id='latest_posts_list'>
</ul>
</div>
<script type="text/javascript">
// Starting http://www.trendingwidgets.com/ Widget Script
function trendingWidgets(json){
var pageNum, thumbnail, trueThumbnail;
var ul_list = document.getElementById('latest_posts_list');
for (var a = 0; a < 10; a++) {
for (var b = 0; b < json.feed.entry[a].link.length; b++) {
if(json.feed.entry[a].link[b].rel == 'alternate'){
break;
}
}
var get_url = json.feed.entry[a].link[b].href;
if(json.feed.entry[a].link !== null){
var ListTitle = json.feed.entry[a].title.$t;
}
if(json.feed.entry[a].media$thumbnail.url !== null){
thumbnail = json.feed.entry[a].media$thumbnail.url;
var trueThumbnail = thumbnail.replace("?imgmax=800", "");
trueThumbnail = trueThumbnail.replace("s72-c","");
} else if(json.feed.entry[a].content.match(/src=(.?[\.jpeg|\.jpg|\.gif|\.png])/) !== null){
trueThumbnail = json.feed.entry[a].content.match(/src=(.?[\.jpeg|\.jpg|\.gif|\.png])/)[1];
} else{
trueThumbnail = "<span id='no-image'>No Thumbnail</span>";
}
var newContent = json.feed.entry[a].content.$t;
var theContent = newContent.replace(/(<([^>]+)>)/ig,"").substr(0,100);
// Meta Information by http://www.trendingwidgets.com/
var authorName = json.feed.entry[a].author[0].name.$t;
var authorUrl = json.feed.entry[a].author[0].uri.$t;
var publishedDate = json.feed.entry[a].published.$t.substr(0, 10);
var labels = json.feed.entry[a].category[0].term;
var listing = "<li><a class='trendingWidgetstitle' href='"+get_url+"' target='_blank'><img src='"+trueThumbnail+"'/></a><h3><a class='trendingWidgetsmbttitle' href='"
+get_url+
"'target='_blank'>"
+ListTitle+
"</a></h3></br><div class='meta-tags'><span id='author'><a href='"+authorUrl+"' target='_blank'><i class='fa fa-user' aria-hidden='true'></i> "+authorName+"</a></span><span id='published-date'><i class='fa fa-calendar' aria-hidden='true'></i> "+publishedDate+"</span><span id='labels'><a href='"+blogLink+"/search/label/WordPress%20Guide' target='_blank'><i class='fa fa-tags' aria-hidden='true'></i> "+labels+"</a></span></div><p>"+theContent+"</p></li>";
ul_list.innerHTML += listing;
var addClassToLi = document.getElementById("latest_posts_list");
addClassToLi.firstElementChild.setAttribute("id", "first_item");
}
$('#latest_posts_list').easyPaginate({
paginateElement: 'li',
elementsPerPage: 5,
effect: 'slide',
prevButton: false,
nextButton: false,
firstButton: false,
lastButton: false,
slideOffset: 800
});
$(".page").click(function(){
var addClassToLi = document.getElementById("latest_posts_list");
addClassToLi.firstElementChild.setAttribute("id", "first_item");
});
}
</script>
<script>
var blogLink = document.location.origin;
var callScript = document.createElement("script");
callScript.src = blogLink+"/feeds/posts/default?alt=json-in-script&callback=trendingWidgets";
var latest_posts = document.getElementById('latest_posts');
latest_posts.appendChild(callScript);
$(window).on("resize", function(){
$("#latest_posts").css("width", 100 + "%");
});
</script>
<script type="text/javascript" src='https://mytopdownloads.com/Trending-Widgets/jquery.easyPaginate.js'/></script>
STEP 6: All Done Save the Gadget and Check it in your site.
That's It Thanks For Following our Tutorial '' Dynamic Recent Posts Block + Pagination Responsive layout for blogger '' Along With us If you found any difficulty Please Comment and Share Your Valuable Opinion. And Stay tuned for More Tutorials Like This and Share this with your friends.






No comments:
Post a Comment