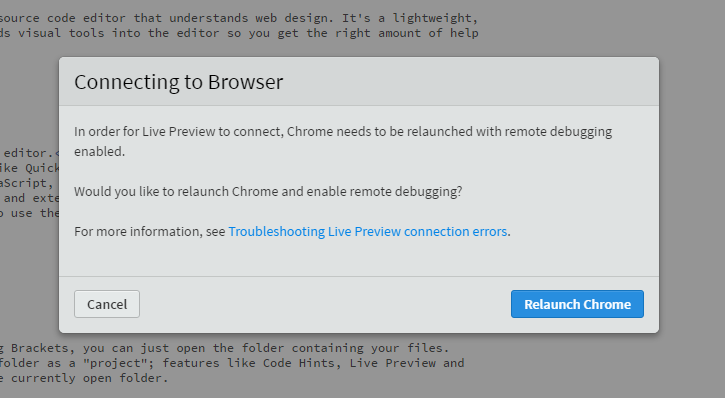
Today when I installed Brackets Code Editor and tried the live preview feature then I got this error Chrome needs to be relaunched with remote debugging enabled. I tried few things then I saw there is another feature of Brackets Editor experimental live preview So I tried to Enable it then the issue got resolved.
Without wasting much time I will show you how to fix this issue step by step as this is very easy to self fix but for some newbies, it's harder to fix for them I'm writing this tutorial post.
Follow the below steps to resolve the issue
- Click on File > then select the experimental live preview and enable it as shown in the image below:
- Restart the code editor (Close the window and open it again) Now there is the last step that you must follow in order to use the live preview feature.
- Now you must be having a file structure for your project all you need to do is Rename your HTML file to index.html as shown in the screenshot below:
After renaming click on live preview it should work smoothly and in realtime, you will see the changes reflecting in the browser.
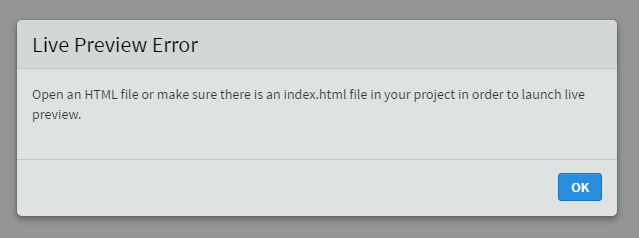
If you don't rename the HTML file to index you will see this type of popup error displaying on your editor window.
This is it thanks for following this article and if you like it please share it and if you are still struggling with this issue then please do write to us in the comments section will try to help you.








No comments:
Post a Comment