Live Demo
Hello everyone we are back with another widget which will make your blog look more attractive and it is very useful. All In One Dropdown Social Media Widget. Now a days we know the importance of Social Media and how it is evolving if you have good number of followers in social sites like Facebook, Twitter, GooglePlus etc you don't need to depend on Search Engines you can drive traffic to your blogs easily.
To drive traffic from social sites all you need is a good fan base and to build fanbase what we need is to add the Social Media Follow/Like Widget in our blogs.
Don't purchase followers for any of your social media pages this will just increase the followers count but this will not drive traffic to your sites. You need organic followers. Here Organic follower means when a user visits your blog and reads your posts if he likes then he will be interested in becoming your subscriber or following your pages on social sites. When you share your content on your Social Media Pages then this follower will visit back or share your content with his friends.
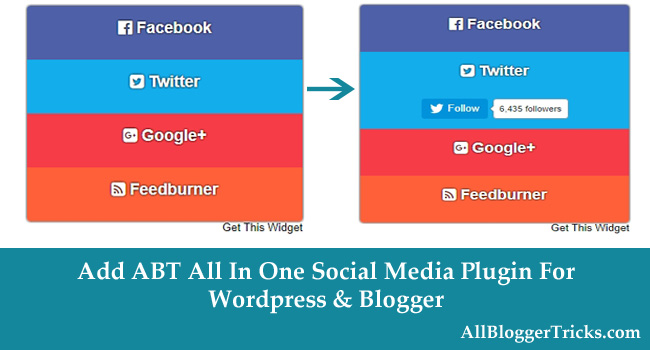
All In One Dropdown Social Media Follow Us Plugin use Font-awesome icons of the popular Social Networking Sites. And their theme color also has been used.
Hello everyone we are back with another widget which will make your blog look more attractive and it is very useful. All In One Dropdown Social Media Widget. Now a days we know the importance of Social Media and how it is evolving if you have good number of followers in social sites like Facebook, Twitter, GooglePlus etc you don't need to depend on Search Engines you can drive traffic to your blogs easily.
To drive traffic from social sites all you need is a good fan base and to build fanbase what we need is to add the Social Media Follow/Like Widget in our blogs.
Don't purchase followers for any of your social media pages this will just increase the followers count but this will not drive traffic to your sites. You need organic followers. Here Organic follower means when a user visits your blog and reads your posts if he likes then he will be interested in becoming your subscriber or following your pages on social sites. When you share your content on your Social Media Pages then this follower will visit back or share your content with his friends.
Features of All In One Dropdown Social Media Follow Us Plugin:
All Social Media Follow Widgets at one Place:
You Will love this widget not only this looks amazing but also it Keeps all your Social Media Fan Plugins in one place. This Widget Contains Widgets like
- Facebook Page Plugin
- Twitter Follow Button
- Google+ Badge
- Feedburner Email Subscription Widget
This Widget can easily fit in your blog sidebar and this will not take more space so that you can add other important things. This 3 Starting from the top are the most important Social sites with millions of active users daily so to make a presence in this sites is must for every blogger.
We have added a Feedburner Email Subscription Widget so that you can get loyal subscribers for your blog. User can Enter the email and then can easily subscribe to your blog updates. But you need to have feedburner account to use this subscription widget.
See The GIF Image Demo Above we apologize for the quality of the image.
We have Added Dropdown Feature To Save The Space. If we allow all this 4 widgets One After the other then this will take a lot of space in the blog. This Design looks very attractive too.
To see The Followers Box users need to click on the desired social media site and then they can see the Followers box of that particular social media. Users can click and see one follower box at a time. Again this has done to save the space. When user click again on the title then toggle feature will work means you can close it by clicking on the same title.
Less Impact on Loading Speed of your Blog:
It effects on loading Speed of the blog but not Highly. because Fecebook and GooglePlus Widgets Load Asynchronously means here the request from the widget will be send to the server but the browser will not wait for the response from the server but loads other things in the site.
and so this widget will load in the background without affecting the blog loading speed.
But Other remaining widgets Like Twitter and Feedburner Still Load Synchronously. But they are also Fast as less JavaScript is used and servers are very fast of both the sites.
and so this widget will load in the background without affecting the blog loading speed.
But Other remaining widgets Like Twitter and Feedburner Still Load Synchronously. But they are also Fast as less JavaScript is used and servers are very fast of both the sites.
Design & Color Theme:
- Dropdown Feature
- All Social Media Follow Widgets in One Place.
- Very attractive helps in making your blogs looks more professional.
- Can be fit in the sidebar of your blog and saves space.
ChangeLog for Recommended Post For You Widget:
- Added Dropdown And Toggle Functionality.
We Checked in Many Templates This Widget Works Very Smoothly. After Tweaking Few Things We have Created this Widget For our Users So that They Can Add It and Increase Followers/Subscribers Count.
Best Place to add this widget is in the Sidebar of your blog.
Best Place to add this widget is in the Sidebar of your blog.
Adding This Widget is very easy in less than one minute you can add this widget in your blog.
Adding The Widget in the Blog:
STEP 2: In The Left Side Bar You will find Layout Section as highlighted in the image above Click on Layout.
STEP 3: Click On "Add a Gadget" As highlighted in the image above.

STEP 4: After Clicking on "Add a Gadget" Choose "HTML/JavaScript" from the list & as highlighted in the image above.
STEP 5: Now Copy This Below Code And Paste it in The Empty Box of the "HTML/JavaScript" Section.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" /><style>
.ABT_Widget_Wrap { width: 100%; max-width: 320px!important; text-align: center; box-shadow: 0px 0px 3px #000000; border-radius: 4px; font-family: 'oswald', sans-serif; box-sizing: border-box; margin: 150px auto;} .ABT_Social_Headings { display: flex; flex-direction: column; box-sizing: border-box; color: #fff; text-shadow: 0px 0px 3px black; cursor: pointer; min-height: 55px; } .ABT_Social_Headings h3 { text-align: center; padding-top: 16px; } #ABT_Social_Channel1 { background: rgb(72, 100, 173); border-radius: 4px 4px 0px 0px; } #ABT_Social_Channel2 { background: rgb(56, 176, 240); } #ABT_Social_Channel3 { background: rgb(232, 65, 63); } #ABT_Social_Channel4 { background: rgb(255, 99, 40); border-radius: 0px 0px 4px 4px; } .ABT_Social_Widget_Container { display: none; overflow: hidden; } .open { display: flex; flex-direction: column; } .ABT_formContainer { background: rgb(250, 155, 57); padding: 10px; margin: 0px; width: 100%; overflow: hidden; box-sizing: border-box; border-radius: 10px; } .ABT_formContainer .ABT_input_group { width: 100%; box-sizing: border-box; position: relative; margin: 0 auto; margin-top: 20px; border: 1px solid rgb(59, 89, 152); border-radius: 4px; } .ABT_input_group:before { color: #fff; content: "\f003"; font-family: FontAwesome; position: absolute; text-align: center; padding: 10px 12px; width: 50px; height: 100%; box-sizing: border-box; background: rgb(59, 89, 152); border: 1px solid rgb(59, 89, 152); text-shadow: 0px 0px 3px black; } .ABT_formContainer .ABT_Email { box-sizing: border-box; width: 100%; padding: 10px 0px 10px 60px;margin: 0px; border: none; border-radius: 4px; border: 1px solid rgb(59, 89, 152); } .ABT_formContainer .button { width: 100%; display: block; padding: 10px; box-sizing: border-box; position: relative; margin: 10px auto; margin-bottom: 20px; border-radius: 4px; background: rgb(59, 89, 152); font-size: 18px; border: none!important; cursor: pointer; text-shadow: 0px 0px 3px black; color: #fff; } .ABT_Social_Channels { padding-bottom: 10px; } .show { display: block !important; padding-top: 10px;}
</style>
<div class="ABT_Widget_Wrap">
<div class="ABT_Social_Channels" id="ABT_Social_Channel1">
<div class="ABT_Social_Headings">
<h3> <i class="fa fa-facebook-official" aria-hidden="true"></i> Facebook</h3>
</div>
<div class="ABT_Social_Widget_Container">
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.5";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-page" data-href="https://www.facebook.com/AllBloggerTricks/" data-width='320' data-small-header="false" data-adapt-container-width="false" data-hide-cover="false" data-show-facepile="true"></div>
</div>
</div>
<div class="ABT_Social_Channels" id="ABT_Social_Channel2">
<div class="ABT_Social_Headings">
<h3><i class="fa fa-twitter-square" aria-hidden="true"></i> Twitter</h3>
</div>
<div class="ABT_Social_Widget_Container">
<center> <a href="https://twitter.com/AllBloggerTrick" class="twitter-follow-button" data-show-count="true" data-size="large" data-show-screen-name="false">Follow @latestgames2</a></center>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
</div>
</div>
<div class="ABT_Social_Channels" id="ABT_Social_Channel3">
<div class="ABT_Social_Headings">
<h3><i class="fa fa-google-plus-square" aria-hidden="true"></i> Google+</h3>
</div>
<div class="ABT_Social_Widget_Container">
<div class="g-page" data-href="//plus.google.com/u/0/103601426332982994957" data-width="100%" data-layout="landscape" data-rel="publisher"></div>
<script type="text/javascript">
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/platform.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
</div>
</div>
<div class="ABT_Social_Channels" id="ABT_Social_Channel4">
<div class="ABT_Social_Headings">
<h3><i class="fa fa-rss-square" aria-hidden="true"></i> Feedburner</h3>
</div>
<div class="ABT_Social_Widget_Container">
<div class="ABT_formContainer">
<form class="ABT_innerForm" action='http://feedburner.google.com/fb/a/mailverify?uri=AllBloggerTricks' class='subscribe-form' method='post' onsubmit='window.open ('http://feedburner.google.com/fb/a/mailverify?uri=AllBloggerTricks', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<div class='ABT_input_group'>
<input class='ABT_Email' alt="Enter your email address:" placeholder="Enter your email address:" type="email" name="email" />
</div>
<input type="hidden" value="AllBloggerTricks" name="uri" />
<input type="hidden" name="loc" value="en_US" />
<input class="button" type="submit" value="Subscribe" />
</form>
</div>
</div>
</div>
<span id='ABT_credits' style='float: right; font-size: 13px; text-shadow: 0px 0px 3px #eee;'><a style='font-weight: bold; text-decoration: none!important; color: #000;' href="http://www.allbloggertricks.com/2017/09/all-in-one-dropdown-social-media-follow.html">Get This Widget</a></span>
</div>
<script type="text/javascript">
const panels = document.getElementsByClassName('ABT_Social_Headings');
const socialChannels = document.getElementsByClassName('ABT_Social_Widget_Container');
for (var i = 0; i < panels.length; i++) {
panels[i].onclick = function() {
var setClasses = !this.classList.contains('active');
setClass(panels, 'active', 'remove');
setClass(socialChannels, 'show', 'remove');
if (setClasses) {
this.classList.toggle("active");
this.nextElementSibling.classList.toggle("show");
}
}
}
function setClass(els, className, fnName) {
for (var i = 0; i < els.length; i++) {
els[i].classList[fnName](className);
}
}
</script>
That's it Thanks For Following The Tutorial Now Its time For Customization to make it as it made for your site.
Customization:
- The Orange Highlighted Text is responsible for Font-awesome Style-sheet if you already included this style-sheet in your blog template then please don't add this Script in your blog .
- The Yellow Highlighted Text is Responsible for your Facebook Page Username So replace the Yellow Color Text with your Facebook Page Username .
- The Green Highlighted Text is Responsible for your twitter Username So replace the Green Color Text with your Twitter Username.
- The Red Highlighted Text is Responsible for your twitter Username So replace the Green Color Text with your GooglePlus Page-id .
- The Light-blue Highlighted Text is Responsible For For Your Feedburner Username. if you add the username then only your widget will work correctly. So Change the Text in Blue color with your Feedburner Username.
STEP 6: All Done Save the Gadget and Check it in your blog.
Conclusion:
Yes we finally added the widget but if you want to add another social media site follow button then you can add it easily. You just request us in the comment we will help you in including that widget for you.
And those who have added this widget successfully without any hurdles congrats to them. and if you want any styling or improvement to this Dropdown Social Media Follow Us Plugin notify us we will try to add it for you.
And those who have added this widget successfully without any hurdles congrats to them. and if you want any styling or improvement to this Dropdown Social Media Follow Us Plugin notify us we will try to add it for you.
That's It Thanks For Following our Tutorial '' All In One Dropdown Social Media Follow Us Plugin For Blogger, WP '' Along With us If you found any difficulty Please Comment and Share Your Valuable Opinion. And Stay tuned for More Tutorials Like This and Share this with your friends.
Incoming Search Terms:
Incoming Search Terms:








No comments:
Post a Comment